wordpressをサブディレクトリインストールした時のURL
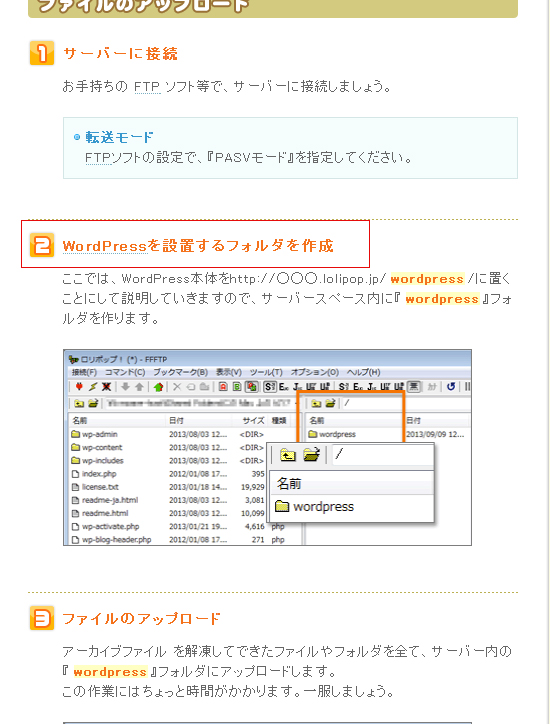
ロリポップのサーバーでwordpressをインストールする時に手順書を見ると
ルートディレクトリに「WordPressを設置するフォルダを作成」とある。
別にそれ自体は問題ではないけども、このままでは
URLが「https://gm-moja.com/wordpress」となってしまいます。
これを「https://gm-moja.com」でページの表示をさせたいけど
その解決方法がわからないという事で相談を受けました。
要するにWordPressの設置ディレクトリとは違うURLを表示する方法になります。
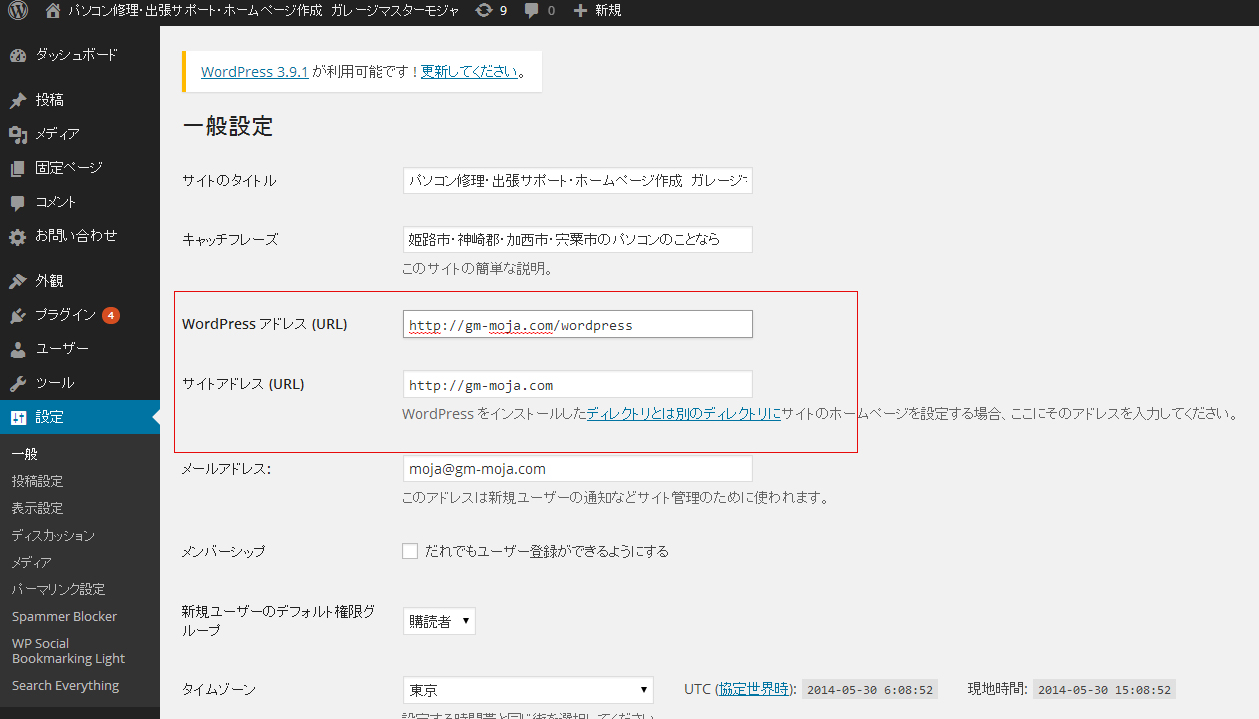
「設定」→「一般設定」→「WordPress アドレス (URL)」と「サイトアドレス (URL)」の部分。
上の「WordPress アドレス (URL)」はそのままで、「サイトアドレス (URL)」を
トップページに表示させたい「https://○○○.com」に書き換えて一番下にある「変更を保存」をクリック。
次に、WordPressの中にあるindex.phpと.htaaccessをルートディレクトリに移動します。
.htaaccessは、初期設定の段階では存在しません。
WordPressの管理画面から、設定→パーマリンク設定を変更した時に作られます。
なので.htaaccessが無い場合は無視します。
編集はサーバー上でもローカルでもどちらでも良いでしょう。
ローカルで編集する場合はいったんローカルに保存。編集が終わってからルートディレクトリにup
サーバー上で編集する場合はそのままルートディレクトリに移動させます。
index.phpを編集します。
変更前のindex.phpは
/** Loads the WordPress Environment and Template */
require( dirname( __FILE__ ) . '/wp-blog-header.php' );
こんな風にかかれていました。ちなみにこれはwordpress3.9.1。
の、一番下、14行目から17行目です。
この一番最後の17行目のところを
/** Loads the WordPress Environment and Template */
require(‘./wordpress/wp-blog-header.php’ );
このように書き換えます。
変更部分は
↓
require('./wordpress/wp-blog-header.php' );
wrodpressの部分は自分で作ったフォルダ名です。
編集は以上です。
これで管理画面に戻りましょう。
管理画面はそのまま https://ドメイン/サブディレクトリ名/wp-admin/
今回の場合は https://gm-moja.com/wordpress/wp-admin/
になります。
パーマリンク設定をしてある場合は確認と更新をします。
以上ですべての作業が完了しました。
実際にホームページアドレスで表示されるか確認してみて下さい。
今回の場合、https://gm-moja.com で表示されればOKです。