wordpressで弁当の予約販売。「MTS Simple Booking C」カスタマイズ

「MTS Simple Booking C」をインストールして初期設定のままだと、人数の予約になっている。
これを今回は弁当の予約に変更してみる。
1.商品の追加。mtssb-settings-admin.phpの変更
mtssb-settings-admin.phpの512行目あたりにある 設定オプションデータの初期値に弁当A、弁当B、弁当Cを追加。
それぞれ、「bento_a」「bento_b」「bento_c」とした。
'reserve' => array(
'column' => array( // 0:不要 1:必須 2:任意
'bento_a' => 2,
'bento_b' => 2,
'bento_c' => 2,
'company' => 1,
'name' => 1,
'furigana' => 2,
'email' => 1,
'postcode' => 2,
'address' => 2,
0:不要 1:必須 2:任意については、管理画面から変更ができるのでここではなんでも良い。
これを記載すると、WP管理画面の「予約システム」から「各種設定」、「予約メール」タブを見ると「bento_a」「bento_b」「bento_c」が追加されている事が確認できる。
「不要」以外を選択することで、予約フォームに「弁当」が表示さるが、この時点ではまだ表示されない。
2.予約フォームの変更
次に、「mtssb-booking-form.php」を開き、予約フォームの入力画面に「弁当_A」「弁当_B」「弁当_C」を追加する。ここでは519行目あたりにある予約フォームの「会社名」(company)の行をコピーして「弁当」にに変更していく。
<table>
<?php if (0 < $this->clcols['company']) : ?><tr>
<th><label for="client-company"><?php echo apply_filters('booking_form_company', '会社名'); echo $this->clcols['company'] == 1 ? $this->_require_message() : '' ?></label></th>
<td>
<input id="client-company" class="content-text medium" type="text" name="booking[client][company]" value="<?php echo esc_html($client['company']) ?>" maxlength="100" />
<?php if (isset($this->errmsg['company'])) : ?><div class="error-message"><?php echo $this->errmsg['company'] ?></div><?php endif; ?></td>
</tr><?php endif; ?>
上のコード、519行目のphp ifから524行目のphp endifまでをコピーして、下のコード511行目のtrとtableの間に挿入する。
<tr>
<th><label for="client-adult">人数</label></th>
<td>
<?php foreach ($this->controls['count'] as $key => $val) : ?><div class="input-number"<?php echo $val != 1 ? ' style="display:none"' : '' ?>><?php
$title = apply_filters('booking_form_count_label', __(ucwords($key), $this->domain));
if ($title != '') { echo "<label for=\"client-{$key}\">$title</label><br />"; }
?>
<input id="client-<?php echo $key ?>" type="text" class="content-text small right" name="booking[client][<?php echo $key ?>]" value="<?php echo esc_html($client[$key]) ?>" maxlength="5" />
</div><?php endforeach; ?>
<?php if (isset($this->errmsg['count'])) : ?><div class="error-message"><?php echo $this->errmsg['count'] ?></div><?php endif; ?>
</td>
</tr>
</table>
</fieldset>
追加するコードは以下の通りに書き換えた
<?php if (0 < $this->clcols['bento_b']) : ?><tr class="is-bento" style="display: none;">
<th><label for="client-bento_b"><?php echo apply_filters('booking_form_bento_b', '弁当B<span> 550円(税込)</span>'); echo $this->clcols['bento_b'] == 1 ? $this->_require_message() : '' ?></label></th>
<td>
<input id="client-bento_b" class="content-text small" type="number" name="booking[client][bento_b]" value="<?php echo esc_html($client['bento_b']) ?>" min="0" max="10" placeholder="0" />
<?php if (isset($this->errmsg['bento_b'])) : ?><div class="error-message"><?php echo $this->errmsg['bento_b'] ?></div><?php endif; ?></td>
</tr><?php endif; ?>
会社名のコードの「company」を、mtssb-settings-admin.phpで定義した「bento_a」に置き換え「booking_form_company', '会社名'」の「会社名」を「弁当A」に置き換えた。
さらに「type="text"」を「type="number"」に「maxlength="100"」を「min="0" max="10" placeholder="0"」に変更している。
そして「tr」にスタイルシートを記載。ここではクラス名を「is-bento」として弁当予約販売ページ、すなわち予約品目が「弁当」のページだけに表示する設定にした。
CSSの「is-bento」を有効にするために、488行目のform methodの次の行に追加のCSSを記載する。
<form method="post" action="<?php echo $url ?>">
<fieldset id="booking-reservation-fieldset">
<legend><?php echo apply_filters('booking_form_number_title', 'ご予約') ?></legend>
<?php echo apply_filters('booking_form_number_message', '') ?>
<table>
<tr>
<th>予約</th>
追記したCSSは以下の通り。
<?php
if($_GET["aid"] == 2699 || $this->article_id == 2699) echo '<style>.is-num{position:fixed;left:-100%;}.is-bento{display:table-row !important;}.is-bento th{font-size:14px;}.is-bento span{line-height:1;padding-bottom:10px;font-size:12px;display:block !important;}</style>';
?>
「2699」は予約品目の弁当のIDになる。
人数をis-numと定義して、人数のクラスを追加した。
<tr class="is-num">
<th><label for="client-adult">人数</label></th>
弁当をis-bentoと定義することで弁当のページで人数を非表示にできる。これで予約品目ごとの表示とした。
ここまでできると画面上で商品が表示される。
3.予約入力確認フォームの変更
同じファイル「mtssb-booking-form.php」のずっと下の行に
/**
* 予約入力確認フォームの表示
**/
という項目がある。そこで予約フォーム「予約確認」ボタンを押した次の画面「予約フォーム・入力確認」画面の編集を行う。
入力画面の作業と同じように「会社名」のコードをコピーして文字を置き換える。
挿入する場所は、予約人数の「/tr」の後ろ
コードは以下の通り。
<?php if (0 < $this->clcols['bnto_a']) : ?><tr class="is-bnto" style="display: none;">
<th><?php echo apply_filters('booking_form_bnto_a', '弁当A<span>1個 450円(税込)</span>') ?></th>
<td>
<?php echo esc_html($client['bnto_a']) ?>
<input type="hidden" name="booking[client][bnto_a]" value="<?php echo esc_html($client['bnto_a']) ?>" />
</td>
</tr><?php endif; ?>
「company」を「bento_a」、「会社名」を「弁当A」とし、trのクラスを「is-bento」とした。
同じように弁当Bと弁当Cも追加。
そしてform methodの次の行に以下のCSSを追加
<?php
if($this->article_id == 2699) echo '<style>.is-num{position:fixed;left:-100%;}.is-bento{display:table-row !important;}.is-maki th{font-size:14px;}.is-bento span{line-height:1;padding-bottom:10px;font-size:12px;display:block !important;}</style>';
?>
4.mtssb-booking.phpの編集
「mtssb-booking.php」を開き商品を登録する。
ひとつめは、463行目付近の//クライアントデータのswitch keynameの部分にbento_a~cを追加する。
switch ($keyname) {
case 'bento_a' :
case 'bento_b' :
case 'bento_c' :
case 'company' :
case 'email' :
case 'postcode' :
case 'address1' :
case 'address2' :
同じく550行目付近の//新しい予約のところのclientに商品を登録する。
'parent_id' => 0,
'options' => null,
'client' => array(
'bento_a' => '',
'bento_b' => '',
'bento_c' => '',
'company' => '',
'name' => '',
'furigana' => '',
'birthday' => null,
'gender' => '',
'email' => '',
5.予約確認メール、mtssb-mail.phpの編集
「mtssb-mail.php」を開き120行目あたりの/*** 予約メールの本文生成に商品名を追加する。
$body = apply_filters('booking_form_number_title', '[ご予約]', 'mail') . "\n"
. "{$article['name']}\n"
. apply_filters('booking_form_date_title', '日時:') . apply_filters('booking_form_date', date('Y年n月j日 H:i', $booking['booking_time']), $booking['booking_time']) ."\n"
. apply_filters('booking_form_date_number', '人数:') . "\n";
//$body .= $booking;
if($client['bento_a'] ||
$client['bento_b'] ||
$client['bento_c']){
if($client['bento_a']) $body .= apply_filters('booking_form_bento_a', '弁当A:') . $client['bento_a'] . "\n";
if($client['bento_b']) $body .= apply_filters('booking_form_bento_b', '弁当B:') . $client['bento_b'] . "\n";
if($client['bento_c']) $body .= apply_filters('booking_form_bento_c', '弁当C:') . $client['bento_c'] . "\n";
}else
foreach ($controls['count'] as $key => $val) {
if (0 < $client[$key]) {
$body .= apply_filters('booking_form_count_label', __(ucwords($key), $this->domain)) . " $client[$key]" . ($key == 'car' ? '台' : '名') . ', ';
弁当のみの予約なら人数は消去できるが、今回はレストランの予約と併用なので、人数に後ろに「. "\n"; 」を追記した。
6.管理画面予約リストの追加。mtssb-list-admin.phpを編集
まずは、260行目付近の/**リストカラム情報を追加
numberとarticle_idの間に追加する商品を記載する。
/**
* リストカラム情報
*
*/
public function get_columns() {
return array(
'booking_id' => __('ID', $this->domain),
'booking_time' => __('Booking Date', $this->domain),
'name' => __('Name'),
'number' => __('Number', $this->domain),
'bento_a' => __('弁当A', $this->domain),
'bento_b' => __('弁当B', $this->domain),
'bento_c' => __('弁当C', $this->domain),
'article_id' => __('Article Name', $this->domain),
'confirmed' => __('Confirmed', $this->domain),
'created' => __('Date'),
);
}
このようになる。
次に290行目付近の* カラムデータのデフォルト表示にも商品を追加
以下のコードを「case number」と「case created」の間に挿入する。
case 'bento_a' : return $item['client']['bento_a']; case 'bento_b' : return $item['client']['bento_b']; case 'bento_c' : return $item['client']['bento_c'];
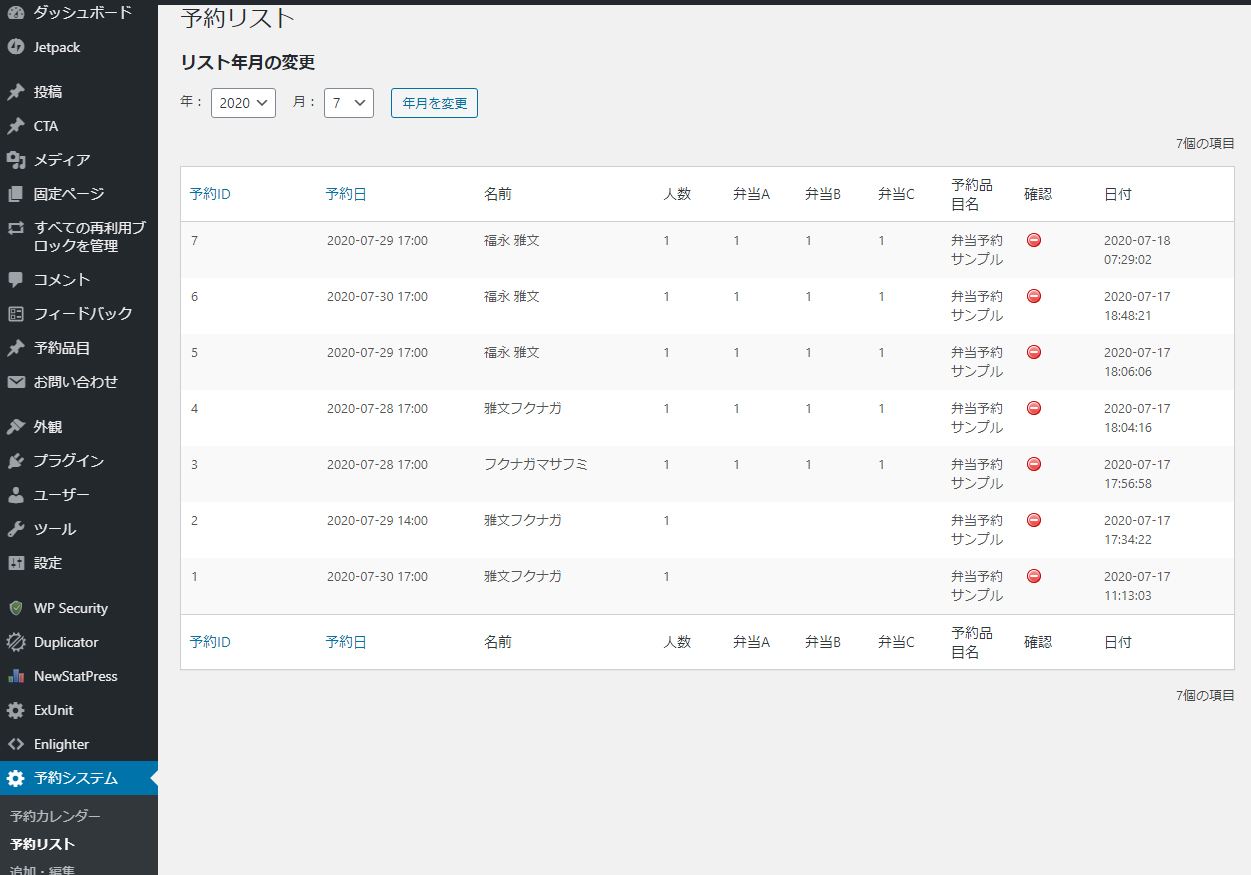
これによって予約リストの画面に商品が表示された。
7.管理画面予約カレンダーの編集
次は、カレンダー画面に表示させるために「mtssb-calendar-admin.php」を編集する。
mtssb-calendar-admin.phpの下のほう、521行目あたりのNumberの/trの後ろに次のコードを挿入
<tr>
<th><?php _e('弁当A', $this->domain) ?></th>
<td><?php echo esc_html($this->booking['client']['bento_a']) ?></td>
</tr>
これを弁当A~Cの3つ分のコードを挿入した。
これで管理画面の予約システム、予約カレンダー指定日予約詳細の画面に商品が表示された。
これで全てのカスタムが完了。同じ弁当の商品数は増減できる。そして予約品目が異なる場合はCSSの「is-bento」のように切り分けが可能になるので他にも応用が可能である。
お電話でのお問い合わせ 090-3990-0645