Lightningで「codoc」のサポート機能の実装

このサイトにもようやく「codoc」を実装しました。
2021年1月現在、当サイトではwordpressのテーマ「Lightning」を使用しております。
Lightningでcodocのサポート機能を設置するやり方はいくつかあります。
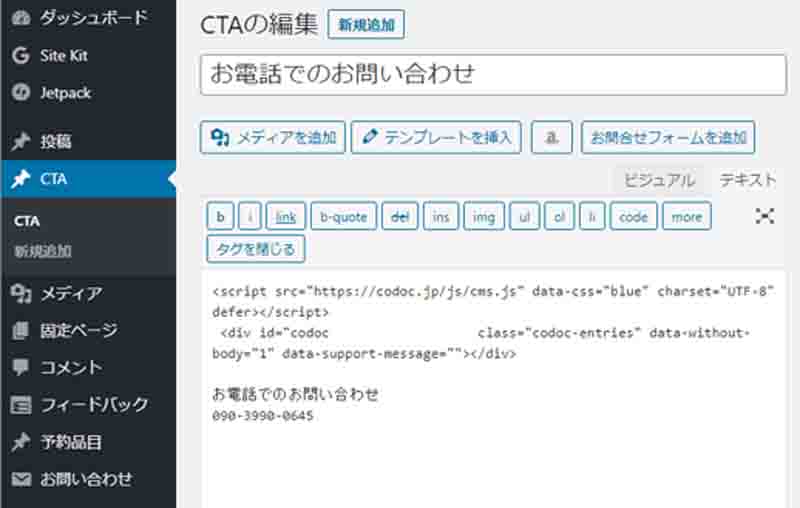
まず一つ目はこれが一番簡単な方法ですが、「CTA」へ記述するやり方。
wordpressの知識が少ない方はこちらがお勧めです。
このやり方で設置すると、「CTA」の表示箇所に表示されます。投稿ページでは関連記事の下になります。
CTAの表示場所の設定は「ExUnit」の「Call To Action」から変更します。
ここらのやり方はsingle.phpに記述する方法です。
まず、Lightningのテーマフォルダの「singular.php」の名前を「single.php」に変更して子テーマのフォルダに入れます。
後はどこへ記載するかで、表示場所が変わります。
まず、
<?php do_action( 'lightning_siteContent_container_prepend' ); ?> <div class="row">
この2行の間に記述するとページ上部に、サイドバーとメインカラムにまたがって、1カラムで表示されます。
次に下の2行目に記述した場合は、メインカラムのタイトルの上部に表示されます。
<?php do_action( 'lightning_mainSection_prepend' ); ?>
<?php
$template = 'template-parts/post/content-' . esc_attr( $post->post_name ).'.php';
そして下の2行目に記述した場合だと、記事ページの最下部、「前の記事」「次の記事」の下に表示されます。
} ?>
<?php do_action( 'lightning_mainSection_append' ); ?>
</div><!-- [ /.mainSection ] -->
サイトのデザインや好みで色々な場所に入れるといいかなと思います。
お電話でのお問い合わせ 090-3990-0645