WordPressテーマ「JIN」のタグの位置を変更

今現在、ブログで使っているテーマ「JIN」
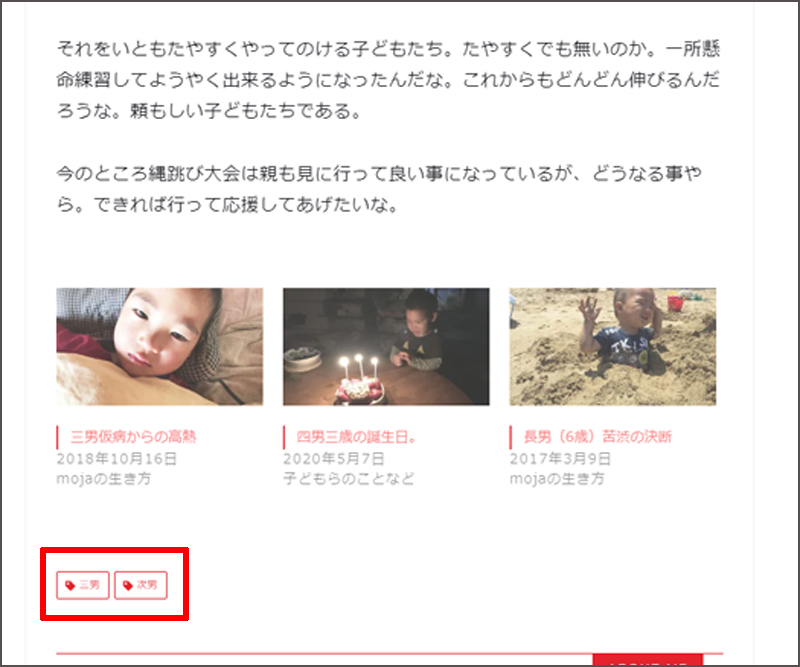
とても気に入ってるのだが、タグの表示がデフォルトでわかりにくい。
このように投稿記事の一番下に入ってしまうのだ。
これを先頭のカテゴリーとタイトルの間に入れたいと思う。
まず、親テーマの「single.php」を子テーマのフォルダにコピーする。
そして60行目あたりにある
<?php
$arr = get_the_tags();
if($arr){
echo '<div class="tag-box">';
foreach ( (array)$arr as $tag ) {
echo '<span><a href="'.get_tag_link($tag->term_id).'"><span class="tagicon"><i class="fa fa-tag" aria-hidden="true"></i></span> '.$tag->name.'</a></span>';
}
echo '</div>';
}
?>
この部分をコピー、もしくはカットして
<?php if( ! is_singular('cta') ): ?>
<span class="cps-post-cat category-<?php echo $cat_slug; ?>" itemprop="keywords"><a href="<?php echo $cat_link ?>" style="background-color:<?php cps_category_color(); ?>!important;"><?php echo $cat_name ?></a></span>
<?php endif; ?>
<h1 class="cps-post-title entry-title" itemprop="headline"><?php esc_html(the_title()); ?></h1>
30行目あたりにある、endifとpost-titleの間の行に貼り付ける。
するとこうなった。
<?php if( ! is_singular('cta') ): ?>
<span class="cps-post-cat category-<?php echo $cat_slug; ?>" itemprop="keywords"><a href="<?php echo $cat_link ?>" style="background-color:<?php cps_category_color(); ?>!important;"><?php echo $cat_name ?></a></span>
<?php endif; ?>
<?php
$arr = get_the_tags();
if($arr){
echo '<div class="tag-box">';
foreach ( (array)$arr as $tag ) {
echo '<span><a href="'.get_tag_link($tag->term_id).'"><span class="tagicon"><i class="fa fa-tag" aria-hidden="true"></i></span> '.$tag->name.'</a></span>';
}
echo '</div>';
}
?>
<h1 class="cps-post-title entry-title" itemprop="headline"><?php esc_html(the_title()); ?></h1>
<div class="cps-post-meta vcard">
<span class="writer fn" itemprop="author" itemscope itemtype="http://schema.org/Person"><span itemprop="name"><?php the_author(); ?></span></span>
<span class="cps-post-date-box">
ただしこのままだと、エラーが出るのだ。
<?php if( is_bread_display() == "exist") :?>
<?php if( is_mobile() ): ?>
<?php breadcrumbs(); ?>
<?php endif; ?>
<?php endif; ?>
そのエラーを解消するために、デフォルトの106行目あたりにある、「php breadcrumbs(); 」の行を削除する。
これによって、スマホ表示の時に画面最下部のパンくずリストが表示されなくなるのだが、まあここにパンくずリストはもともと必要無いと思うのでとりあえずこれで、タイトルの上にタグが表示されるようになる。
お電話でのお問い合わせ 090-3990-0645